0
-
Cos gol
Nu ai produse in cos
Ce este Adobe Typekit?
Libraria de fonturi Typekit a fost achizitionata de catre Adobe in anul 2011 si este disponibila atat pentru abonatii Adobe Creative Cloud cat si pentru oricine detine un Adobe ID.
Fonturile cuprinse in librarie pot fi utilizate atat pentru folosirea locala pe calculator cat si pentru incorporarea in site-urile web (ceea ce vom vedea mai jos).
Gratuit sau cu plata?
Pentru utilizarea gratuita pentru web sunt momentan disponibile circa 800 de fonturi utilizabile pentru un singur site web. Cele doua optiuni cu plata prevad o disponibilitate de circa 4200 de fonturi web pentru utilizare pentru un numar nelimitat de siteuri web.
Panoul initial
Pentru a avea acces la fonturile Typekit vom merge pe siteul dedicat.
In panoul initial putem alege tipologia de font ce ne intereseaza (intre Sans Serif, Serif, etc), daca fontul este disponibil pentru web sau pentru sincronizare desktop si alte optiuni.
Fonturile semnalate cu verde sunt disponibile pentru utiizare in mod gratuit, iar cele in portocaliu sunt disponibile pe baza de abonament.
Alegerea fontului
Alegem fontul pe care vrem a il utilizam cu un click pe optiunea „use fonts”. La prima utilizare va trebui sa ne creiem un set personalizat de fonturi.
Crearea unui set personalizat de fonturi
Pentru definirea setului ii vom da un nume si vom specifica urlul siteului web in care vrem sa utilizam fonturile alese.
Utilizarea fonturilor in siteul web
Pentru utilizarea fonturilor in siteul web vom adauga in primul rand codul JavaScript creat in mod automat. Acest cod il vom adauga in partea de head a paginilor in care utilizam fontul.
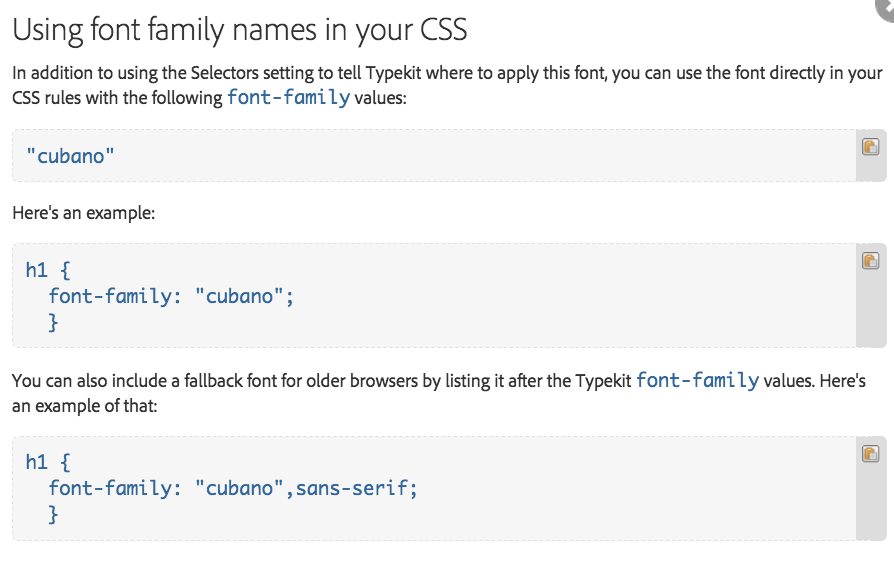
Dupa adaugarea codului JavaScript generat in partea de head a paginilor ne vom ocupa de personalizarea selectorilor. Vom folosi optiunea Using fonts in CSS pentru a deschide panoul cu exemple de utilizare a fontului cu CSS.
Mai jos vedem cum poate fi utilizat fontul ales pentru personalizarea selectorilor. In acest panou am ajuns dupa clickarea optiunii Using fonts in CSS din panoul anterior.

Dupa salvarea modificarilor vom vedea rezultatul in paginile nostre web.
Vrei sa inveti CSS si HTML?
 Curs Online de Web Design
Curs Online de Web Design
– 91 de lectii video disponibile pentru consultare timp de 90 de zile
– acces nelimitat
Nu sunt comentarii